|
LE NOVE COLONNE DEI WEB TEAM VINCENTI
Traduzione italiana dell'articolo apparso su www.adaptivepath.com
Ogni team di un progetto web ha una sua opinione specifica su come suddividere i ruoli e le responsabilità e su
come implementare i processi per la progettazione e lo sviluppo.
Titoli formali, job description e modalità di reporting possono variare sensibilmente. Ma i team migliori che ho
incontrato hanno un elemento importante in comune: la loro struttura e il processo adottato copre una vasta gamma
di diverse competenze necessarie per il successo.
Sono arrivato a concepire queste competenze come le Nove Colonne. In un team ben riuscito, è possibile distinguere
velocemente e chiaramente quali delle nove competenze hanno i membri del team, e dove queste competenze entrano in
gioco nel processo di progettazione e di sviluppo.
Quando il sistema sembra al collasso, è spesso dovuto al fatto che manca una colonna sia dalla struttura del team
che dal processo.
Colonna per colonna
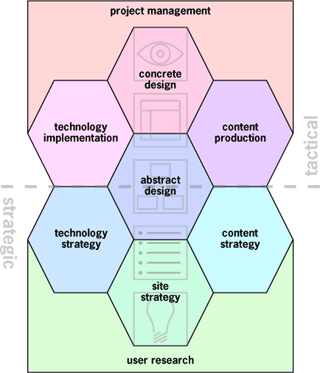
Ecco un diagramma che mostra le
Nove Colonne e le loro correlazioni.

Le Colonne spaziano da competenze strategiche necessarie per sviluppare approcci di vasto raggio e di lungo
termine, fino a competenze necessarie per indirizzare gli aspetti immediati e pratici della fase esecutiva.
Analizziamo le Colonne una per una, dalla più strategica alla più tattica.
1. Ricerca sugli utenti (User Research)
Progettazione centrata sugli utenti significa comprendere cosa i vostri utenti vogliono, come pensano e come si
comportano - e incorporare questa conoscenza in ogni aspetto del vostro processo. La ricerca sugli utenti fornisce osservazioni "pure" che alimentano la conoscenza degli utenti a cui il vostro sito dovrà rivolgersi.
2. Strategia del sito (Site Strategy)
Definire i vostri obiettivi per il sito può essere sorprendentemente complicato. Arrivare ad una comune identificazione dello scopo del progetto per la vostra azienda, come viene creata la gerarchia dei diversi obiettivi del sito, e con quali strumenti verrà misurato il successo del sito sono tutte questioni relative alla strategia del sito.
3. Strategia tecnologica (Technology Strategy)
I siti web sono tecnologicamente complessi, e stanno diventando sempre più intricati. Identificare la strategia tecnologica per il sito - piattaforme, standard, tecnologie e come essi interagiscono - è essenziale per evitare errori costosi.
4. Strategia di comunicazione (Content Strategy)
Il contenuto è spesso il motivo per cui gli utenti vengono sul vostro sito. Ma che contenuti potete offrire per soddisfare le aspettative dell'utente? Quanto il contenuto è appropriato, e che forma deve avere? Quale stile e tono di comunicazione deve avere? Prima di realizzare il contenuto, dovete rispondere a domande fondamentali come queste, sulla strategia del contenuto e della comunicazione.
5. Progettazione Astratta (Abstract Design)
L'Architettura dell'Informazione e l'Interaction Design traducono gli obiettivi strategici in una struttura concettuale per l'esperienza finale dell'utente. Queste discipline emergenti relative alla progettazione astratta sono sempre più riconosciute per il loro valore nel processo di sviluppo web.
6. Implementazione Tecnologica (Technology Implementation)
Costruire sistemi tecnologici richiede molto lavoro e competenza specifica: linguaggi e protocolli, codice e debugging, testing e reingegnerizzazione. Più complesso è il vostro sito, più importante diventa la competenza di implementazione tecnologica.
7. Produzione di contenuti (Content Production)
Sapere di quale tipo di contenuto avete bisogno non è sufficiente. E' anche necessario sapere come produrlo. Raccogliere informazioni, scrivere, rivedere e definire flussi di redazione e approvazione fanno parte della fase di produzione del contenuto.
8. Progettazione concreta (Concrete Design)
Prima che la progettazione Astratta possa trasformarsi in una piena esperienza dell'utente, dovete determinare specifici dettagli di interfaccia, navigazione, information design e visual design. Questo regno della progettazione concreta è essenziale per realizzare il prodotto finale.
9. Project Management
Il collettore che unisce tutte le competenze tattiche insieme, così come il motore che fa muovere il progetto verso il completamento, il project management richiede un particolare insieme di capacità altamente specializzate. Dimenticare quest'area spesso si risolve in mancate scadenze e sovraccarichi di costi.
Mettere in pratica le Nove Colonne
Questo significa che ogni team di progetti web deve essere composto da almeno nove persone? Non necessariamente.
E' molto comune avere un team composto da persone con molteplici competenze.
Questo è particolarmente vero per le competenze strategiche, che spesso sono complementari a quelle tattiche.
Per esempio, chi ha un forte competenza in implementazione tecnologica si occupa anche di strategia tecnologica,
e chi è specializzato in progettazione concreta ha spesso un'attitudine per la progettazione astratta.
D'altro canto, molte organizzazioni hanno bisogno di più di una persona per ricoprire una singola competenza
(specialmente nel caso delle colonne più tattiche).
Il modo in cui strutturate il vostro team e il vostro processo dipende in larga parte da specifiche condizioni
della vostra organizzazione. Ma costruendo le vostre esperienze ("practices") sulle Nove Colonne potete essere
sicuri di non essere privi di alcuna competenza essenziale per il successo del vostro sito.
|